Making This Website
Created Nov 1, 2022 - Last updated: Nov 7, 2022
Being that this is an on-going project, I guess it is destined to eternally be a WIP.
Nevertheless, so far the tools I’ve used in the building of this site are:
- Hugo, a static site generator written in ‘Go’, which is for “people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases”. It’s been great working with it so far.
- Bootstrap for the front-end framework.
- Google Fonts for these stylish fonts.
- Github for my code repository. It’s gotta go somewhere.
- Netlify for hosting, building, testing, and deploying.
- Google Analytics (GA4) for, well, analytics. Yes, you are being watched. 👀
You might be wondering, why go through this effort for a relatively simple website?
Well, here I get to do whatever I want. I have full customizability, can get as granular as I want, experiment as much as I want, you name it.
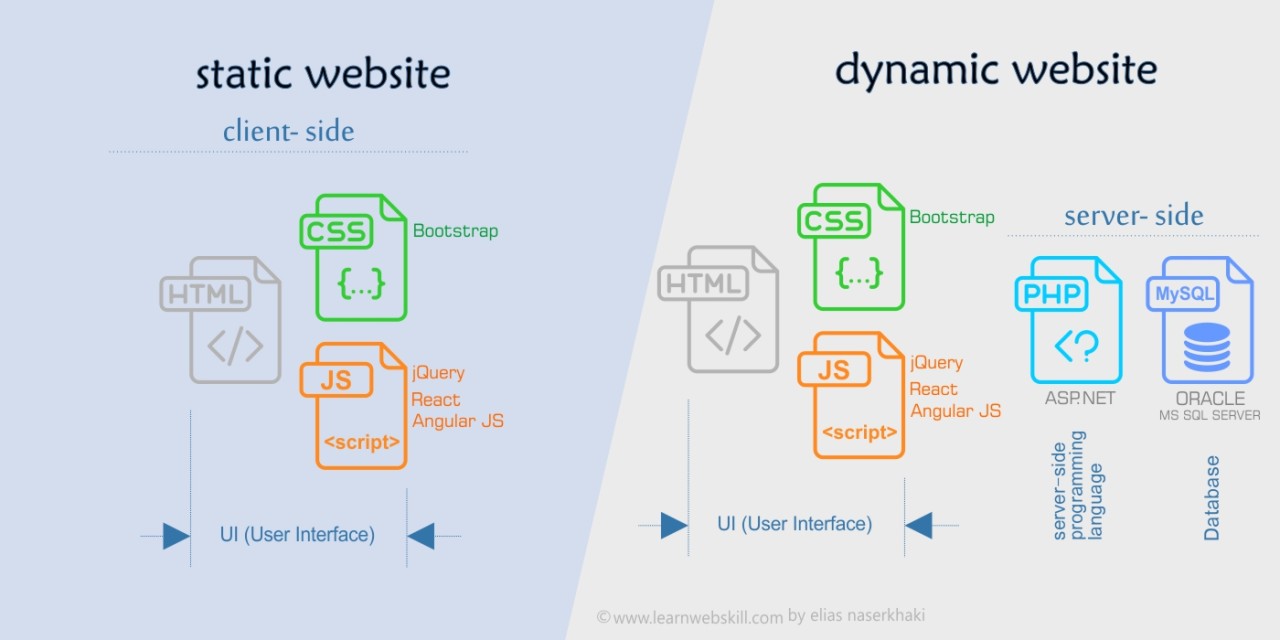
Why did I choose Hugo? Well first, we have to understand what a static vs dynamic website is. A static website, such as this one, serves the same content to each visitor, which in my case is a mix of pre-rendered/pre-built HTML (.html), markdown (.md), CSS and JavaScript, which have all been configured to have the styling, behaviours, animations, and text that I want. There is no database in the back serving this information to the website, it is all baked into this webpage. There is no content management system (think WordPress), each page has to be individually coded for. Here’s an example!

With Hugo, these content files (which begin as .md files) use the styling and formatting set in my themes folder, before the .md is rendered and served as the .html file that is displayed in your browser.
So what makes a website dynamic? Well, as the name suggests, dynamic websites are rendered on the fly, called runtime. They integrate with other services, such as a database, to build the content for you as it is requested. For example, if Instagram was to have unique and individually coded pages, for every single post, it would be a huge effort and mess. Additionally, any comments and changes, would also have to be edited from the source code, which is simply unfeasible. So instead, that’s where dynamic websites feature programs such as content management systems and solutions, that allow users to uniquely interact with the database that is serving their information, which is then rendered for the user on demand. This is how most websites and applications run, such as Facebook, Instagram, Wordpress blogs, etc.

Now that we have an idea of the differences between static and dynamic, we can now understand the reason this is a static website. Simply put, static websites are incredibly lightweight, low-maintenance, and ensure consistent quality for the files being served. Finally, when hosted on a major cloud solution such as AWS S3, it provides an easy, cheap and accessible way to leverage their amazing performance and security. For example, Amazon’s S3 guarantees your data’s safety to 99.999999999% (famously known as 11 9’s), with 99.99% year round availability, across multiple ‘Availability Zones’ around the world. With that, you can almost guarantee that your website will be quickly available 24/7, 365 days a year, across the entire globe. I know I spoke about Amazon S3, that’s just because I am AWS certified and remember random facts like that, but in this case I used Netlify, because they offer free hosting (insane!), SSL certificate for that glorious HTTPS, easy integration with my Github repo, and all in all it was just quicker. Similar results for static website hosting can be achieved with a variety of vendors, and I prioritised ease of setup and cost reduction, where in this case I am simply paying for my domain name. A nice addition, is that the Netlify+Github combo has automated testing and deploy-previews when creating PR’s, which is nifty for getting a quick snapshot of the build, in case you were committing directly to prod (naughty naughty!)
So now I hope you understand why I went with Hugo and a static website! There are other considerations and concepts, such as ‘lazy loading’ etc, which I encourage you to read in your own time, as there are limitations to static websites, and at the end of the day you have to decide what your goal is. If I were simply making a blog to just blog, I would probably not advise going down this route. But if you like to tinker and experiment, this is a great project to undertake, and isn’t too intimidating.